Japanese IMSC 1.1 Creation Guide
Objective
The document's purpose is to highlight the specific IMSC 1.1/TTML attributes & values needed to achieve the requirements outlined in our Japanese Timed Text Style Guide (Japanese TTSG). Adherence to this document will help to ensure seamless ingest and encoding in the Netflix media pipeline.
The following attributes/values must be expressed in the document's <tt> element/header:
- xml:lang="ja"
- ttp:contentProfiles must include: "http://www.w3.org/ns/ttml/profile/imsc1.1/text"
General Font Characteristics
I.1. Font
| Item of effect | IMSC1.1 Features | Netflix Values |
|
Font
|
tts:fontFamily | "proportionalSansSerif" |
| tts:fontSize | "100%" | |
| tts:color | white |
*Note: Please be advised that font characteristics are stripped upon ingest. We recommend sizing the region such that the layout of the text is not impacted by variations in font type.
I.2. Italicization
| Item of effect | IMSC1.1 Features | Netflix Values |
|
Italics
|
tts:shear | 16.67%* |
*Note: This value of tts:shear corresponds to a rotation by nearly 15°.
Positioning/Alignment
I.3. Horizontal Positioning
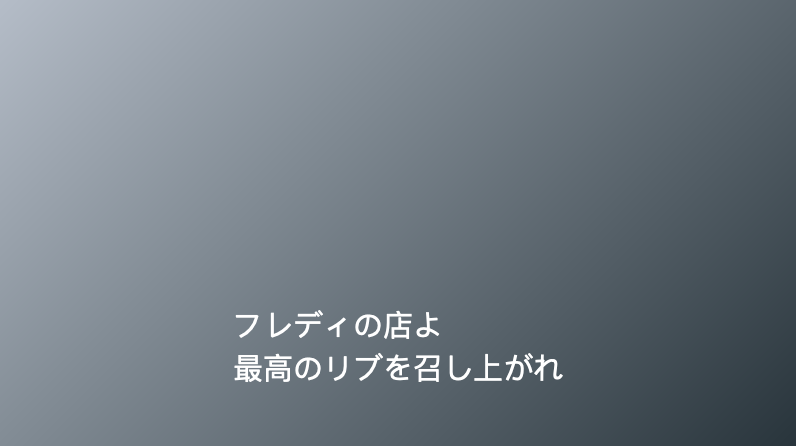
Our Japanese Timed Text Style Guide requires horizontal subtitles to be center-aligned and left-justified (Figure 1).

Figure 1
In order to maintain left line justification when there are multiple horizontal lines within one paragraph <p>, please use the appropriate combination of tts:textAlign and ebutts:multiRowAlign, (highlighted in the table below), which will allow for the proper alignment of multiple ‘rows’ of inline areas within a containing block area.
| Item of effect |
IMSC1.1 Features |
Netflix Values |
| tts:textAlign | "center" | |
| ebutts:multiRowAlign | "start" | |
| tts:displayAlign* | "after" | |
| tts:writingMode | "lrtb" |
I.4. Vertical Positioning
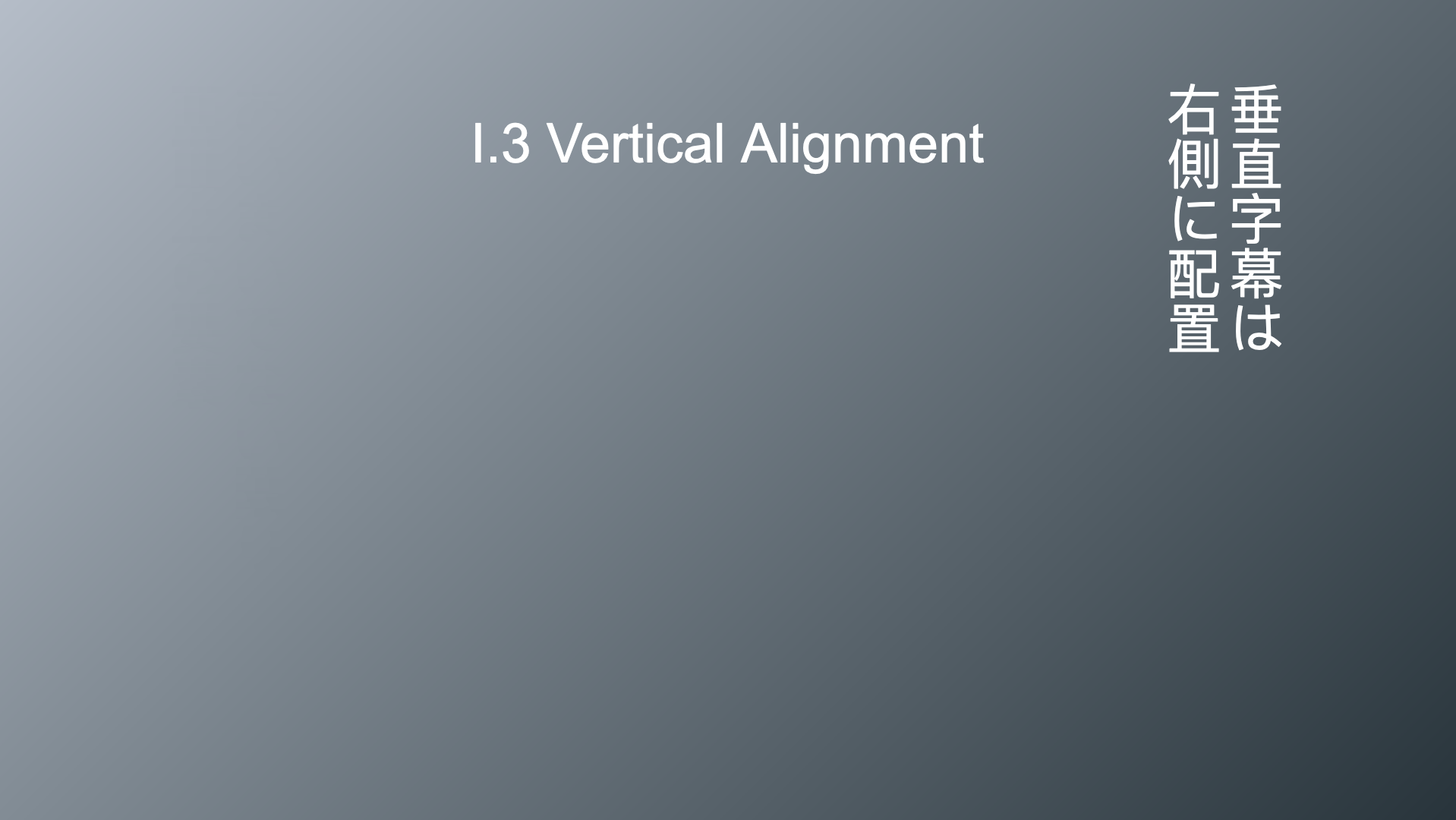
Our Japanese TTSG requires vertical subtitles to be top-aligned and positioned to the left or right of the screen (illustrated in Figure 2, below):

Figure 2
The appropriate attributes and values to achieve this style guide requirement are as follows:
| Item of effect | IMSC1.1 Features | Netflix Values |
|
Vertical Positioning
|
tts:textAlign | "start" |
| tts:displayAlign* | "before" | "after" | |
| tts:writingMode | "tbrl" |
*Note: tts:displayAlign: "after" is used to define a region for the placement of left-positioned vertical subtitles in "tbrl" writing mode. Left vertical positioning should only be used when a vertically positioned subtitle would otherwise obstruct text or action occurring on the right side of the screen. Otherwise, default placement for vertical subtitles should always be on the right (tts:displayAlign: "before").
I.4.2 "Kumi-moji"/"Tatechuyoko"
When including numbers in vertical subtitle events, double-digit numbers should be written using half-width characters and positioned horizontally using the “kumi-moji/tatechuyoko” feature. In IMSC 1.1, this is realized by using tts:textCombine="all" (shown below in Figure 3):
![]()
Figure 3
However, as expressed in our Japanese TTSG, three-digit and higher numbers should be written using full-width characters and positioned vertically. This type of display will occur by default in vertically-positioned subtitles, and therefore, does not require the use of the tts:textCombine attribute (shown below in Figure 4):

Figure 4
Japanese Styling Attributes
Rubies should never be placed between two lines as it is difficult to discern which base character they should be associated with. The best way to avoid this issue while adhering to all Ruby requirements outlined in our Japanese TTSG is to use the following attributes and values:
| Item of effect | IMSC1.1 Features | Netflix <annotation-position> |
| Rubies | tts:rubyPosition | "outside" |
| tts:rubyAlign | "center" | |
| tts:rubyReserve | "outside" |
*Note: the only allowable tts:ruby values are: "container | base | text"
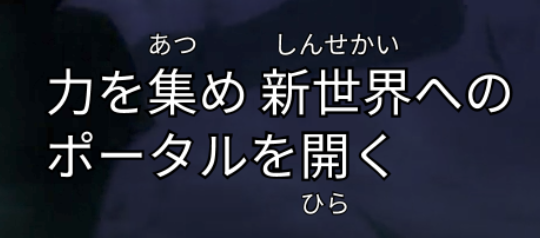
Figure 5 shows the proper placement for rubies with two-line subtitles:

Figure 5
Figure 6 illustrates how tts:rubyReserve should be employed to maintain temporal consistency in placement of the base text as we move from subtitles with only base text to those with base texts that are annotated with rubies (and vice versa):


Figure 6 (Correct)
As illustrated in Figure 6, when tts:rubyReserve is enabled, there is no vertical movement of subtitles between events. In contrast, Figure 7 illustrates these same two events without tts:rubyReserve invoked:


Figure 7 (Incorrect)
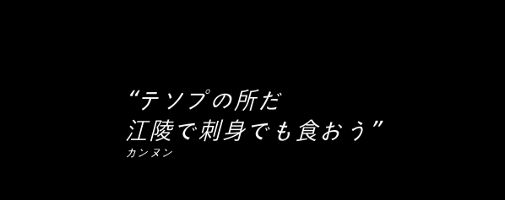
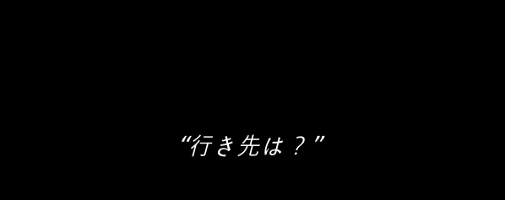
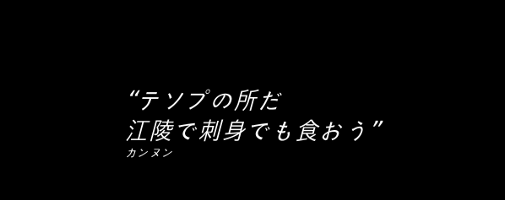
Pay careful attention to ensure that tts:rubyReserve does not introduce an extraneous space between two-line events, as illustrated in Figure 8. This can be introduced by splitting two-line events into individual paragraphs whilst using tts:rubyReserve="outside"

Figure 8 (Incorrect)
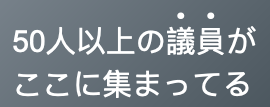
tts:textEmphasis is used to render boutens. Boutens should never be placed between two lines as it is difficult to discern which glyph they should be associated with. The best way to avoid this issue while adhering to all Bouten requirements outlined in our Japanese TTSG is to use the appropriate attributes and values described in the table below (tts:textEmphasis="circle outside").
| Item of effect | IMSC1.1 Features | Netflix <emphasis-style> |
Netflix <annotation-position> |
|
Boutens
|
tts:textEmphasis |
"filled circle"* |
"outside" |
*Note: "filled circle" is equivalent to U+25CF. This is the "auto" <emphasis-style> value for horizontal writing modes.
Figure 15 shows the proper placement for boutens within two-line subtitle events:

Figure 9